<form class="form-horizontal" role="form" action="" method="post">
<div class="form-group">
<label for="username" class="col-sm-2 control-label no-padding-right">用户名</label>
<div class="col-sm-6">
<input class="form-control" id="username" placeholder="" name="username" required="" type="text">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="password" class="col-sm-2 control-label no-padding-right">密码</label>
<div class="col-sm-6">
<input class="form-control" id="password" placeholder="" name="password" required="" type="password">
</div>
<p class="help-block col-sm-4 red">* 必填</p>
</div>
<div class="form-group">
<label for="mima" class="col-sm-2 control-label no-padding-right">再次确认密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" name="password_confirm" required oninput="check(this)">
</div>
<p id="message"></p>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">保存信息</button>
</div>
</div>
</form>
<script>
function check(input) {
if(input.value != document.getElementsByName('password')[0].value) {
document.getElementById('message').style.color = 'red';
document.getElementById('message').innerHTML = '两次密码输入不一致!';
return false;
} else {
document.getElementById('message').style.color = 'green';
document.getElementById('message').innerHTML = '密码输入正确!';
return true;
}
}
</script>
技术QQ交流群:157711366
技术微信:liehuweb

 IT技术博客网
IT技术博客网
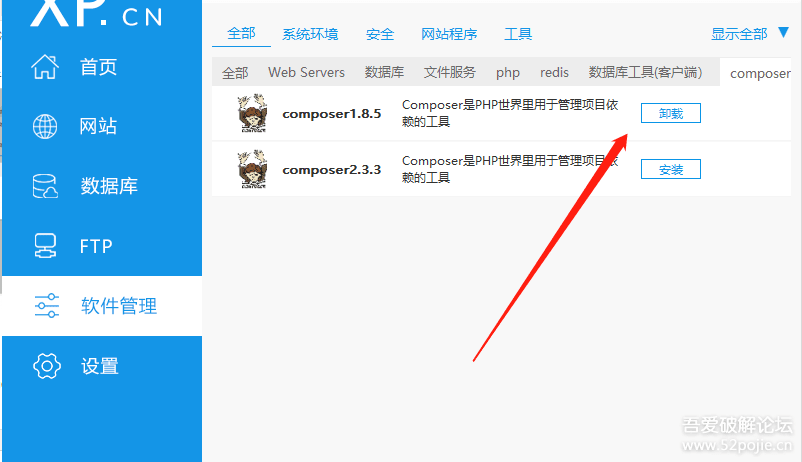
 解决-最新版的phpstudy安装com
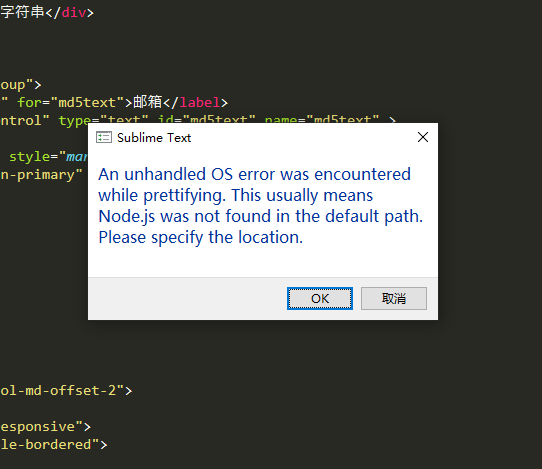
解决-最新版的phpstudy安装com SublimText3安装HTML-CS
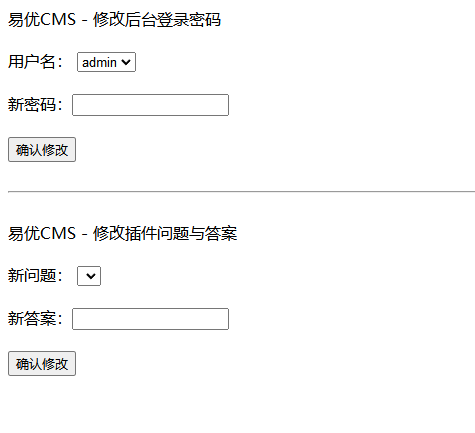
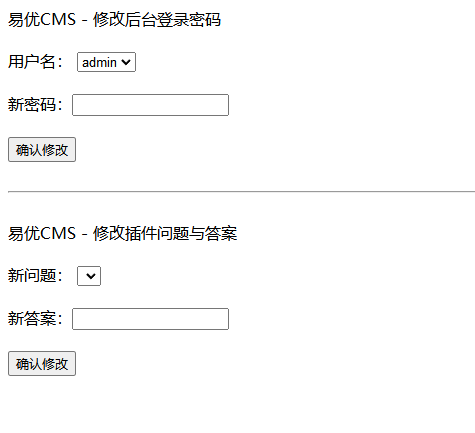
SublimText3安装HTML-CS eyoucms易优忘记后台登录密码重置密
eyoucms易优忘记后台登录密码重置密 md5加密的特点
md5加密的特点 一个非常好用的MD5免费在线生成密码工具
一个非常好用的MD5免费在线生成密码工具 eyoucms易优网站后台重置登录密码的
eyoucms易优网站后台重置登录密码的 phpsduty小皮面板Composer
phpsduty小皮面板Composer eyoucms易优网站聚合推送插件百度推
eyoucms易优网站聚合推送插件百度推