使用JQ提交ajax表单首先需要引用jquery核心文件
以下是HTML页面代码
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 绑定提交按钮的点击事件
$('#submit-button').click(function() { //这是的#submit-button是提交按钮的id
// 获取表单数据
var formData = $('#ajax_form').serialize(); //这里的ajax_form是表单的ID
// 发送POST请求
$.ajax({
url: "{:url('index/index_post')}", // 这里是提交到PHP文件的post路径,我使用TP5,所以调用的模块
type: 'POST', // 请求类型为POST
data: formData, // 发送的数据
success: function(result) {
// 在请求成功后执行的回调函数
alert(result);
// 处理响应数据
// ...
},
error: function(result) {
// 在请求失败时执行的回调函数
alert("失败");
// 处理错误信息
// ...
}
});
});
});
</script>
<form class="baoming" id="ajax_form" onsubmit="return false" method="post">
<div class="form-group">
<label for="xingming">姓名:</label>
<input type="text" class="form-control" id="xingming" name="xingming">
</div>
<div class="form-group">
<label for="nianling">年龄:</label>
<input type="text" class="form-control" id="nianling" name="nianling">
</div>
<div class="form-group">
<label for="nianji">年级:</label>
<input type="text" class="form-control" id="nianji" name="nianji">
</div>
<div class="form-group">
<label for="dianhua">家长联系电话:</label>
<input type="text" class="form-control" id="dianhua" name="dianhua">
</div>
<hr>
<button type="submit" class="btn btn-primary" id="submit-button">提交报名</button>
</form>经过以上提交之后,数据到PHP页面
PHP页面进行表单input取值,执行,判断,并返回
return
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
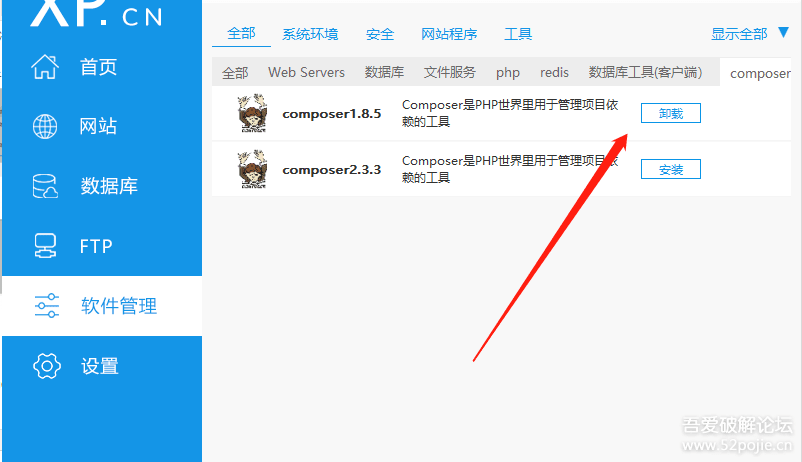
 解决-最新版的phpstudy安装com
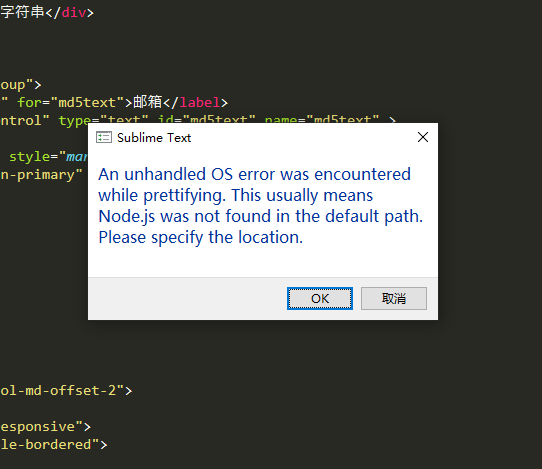
解决-最新版的phpstudy安装com SublimText3安装HTML-CS
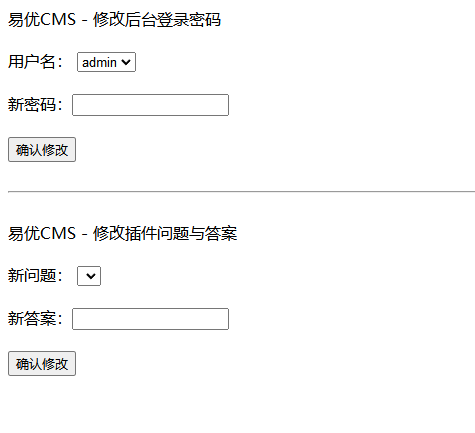
SublimText3安装HTML-CS eyoucms易优忘记后台登录密码重置密
eyoucms易优忘记后台登录密码重置密 phpsduty小皮面板Composer
phpsduty小皮面板Composer md5加密的特点
md5加密的特点 一个非常好用的MD5免费在线生成密码工具
一个非常好用的MD5免费在线生成密码工具 eyoucms易优网站后台重置登录密码的
eyoucms易优网站后台重置登录密码的 eyoucms易优网站聚合推送插件百度推
eyoucms易优网站聚合推送插件百度推