前端代码,使用前需要引用jquery核心js
$.ajax({
url: "{:url('index/ischou')}", // 替换为你的服务器端接收请求的 URL
type: "GET",
data: { jiang: "{$jiang}", jiangnum: "{$jiangnum}" }, // 你的数据
success: function(response) {
// 处理服务器响应
console.log(response);
},
error: function(error) {
// 处理请求失败的情况
console.log("Error:", error);
}
});TP5的PHP代码
public function ischou()
{
$jiang = input('jiang');
$jiangnum = input('jiangnum');
session('jiang',$jiang);
session('jiangnum',$jiangnum);
return 111;
}技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
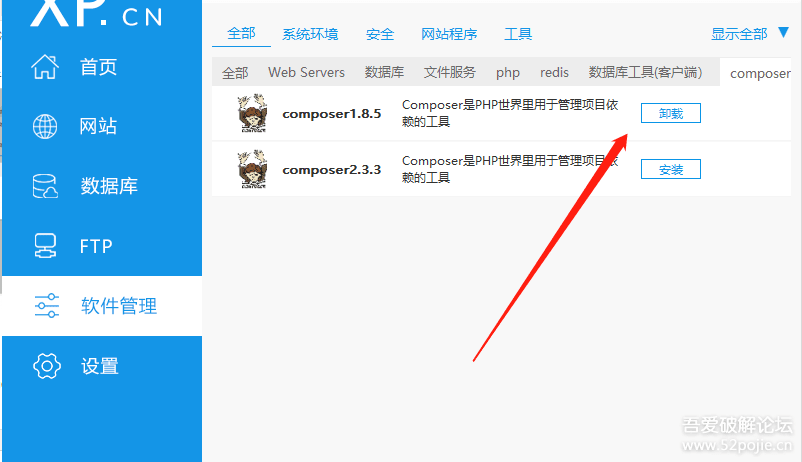
 解决-最新版的phpstudy安装com
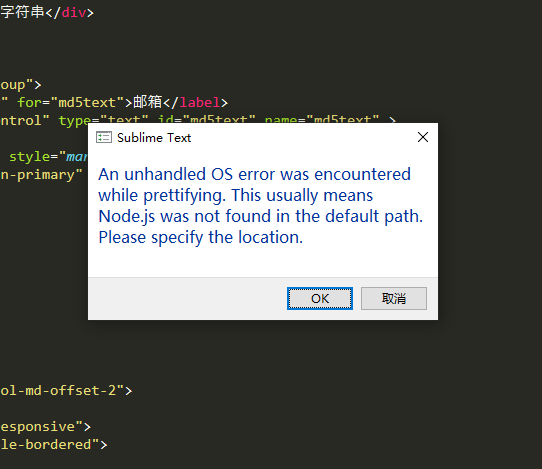
解决-最新版的phpstudy安装com SublimText3安装HTML-CS
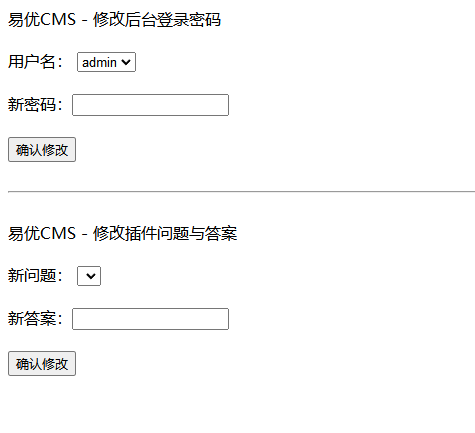
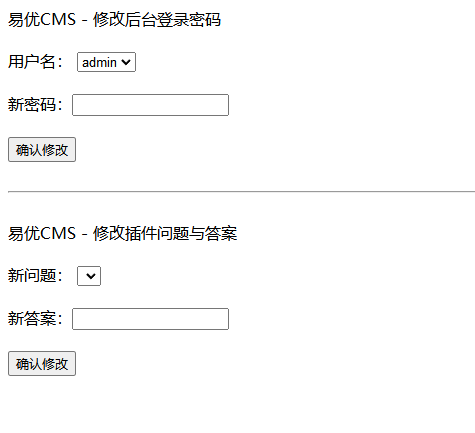
SublimText3安装HTML-CS eyoucms易优忘记后台登录密码重置密
eyoucms易优忘记后台登录密码重置密 phpsduty小皮面板Composer
phpsduty小皮面板Composer md5加密的特点
md5加密的特点 一个非常好用的MD5免费在线生成密码工具
一个非常好用的MD5免费在线生成密码工具 eyoucms易优网站后台重置登录密码的
eyoucms易优网站后台重置登录密码的 eyoucms易优网站聚合推送插件百度推
eyoucms易优网站聚合推送插件百度推