<a href="" class="tooltip" title="姓名" >测试一下</a>
<style type="text/css">
#tooltip {
border: 1px solid red;
background: #FF6;
position: absolute;
padding: 1px;
color: #333;
display: none;
}
</style>
<script type="text/javascript">
$(function() {
var x = 10;
var y = 20;
$(".tooltip").mouseover(function(e) {
$(this).data('title', $(this).attr('title'));
$(this).attr('title', '');
let tooltip = "<div id='tooltip'>" + $(this).data('title') + "</div>";
// 创建 DIV 元素
$("body").append(tooltip);
// 追加到文档中
$("#tooltip").css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
}).show();
//设置 X Y 坐标, 并且显示
}).mouseout(function() {
$(this).attr('title', $(this).data('title'))
$("#tooltip").remove(); // 移除
}).mousemove(function(e) {
$("#tooltip").css({
"top": (e.pageY + y) + "px",
"left": (e.pageX + x) + "px"
});
})
})
</script>技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
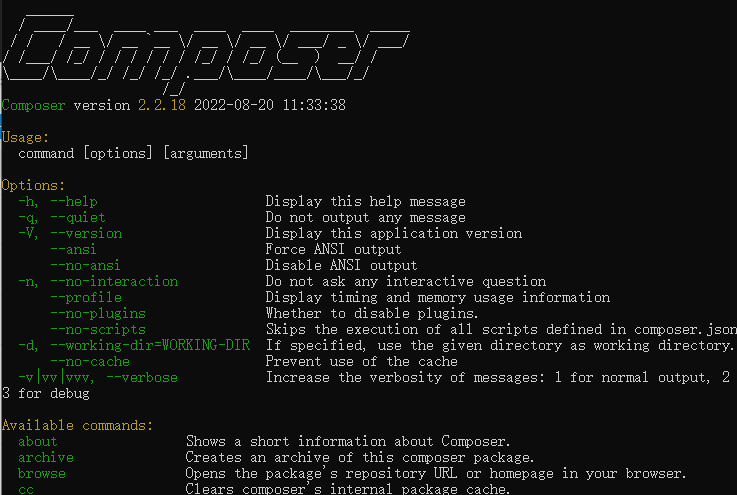
 解决-最新版的phpstudy安装com
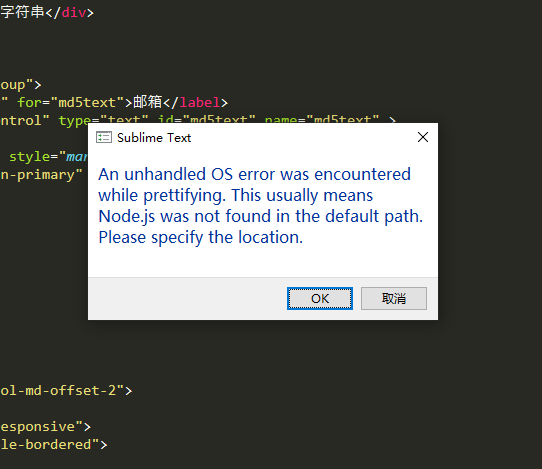
解决-最新版的phpstudy安装com SublimText3安装HTML-CS
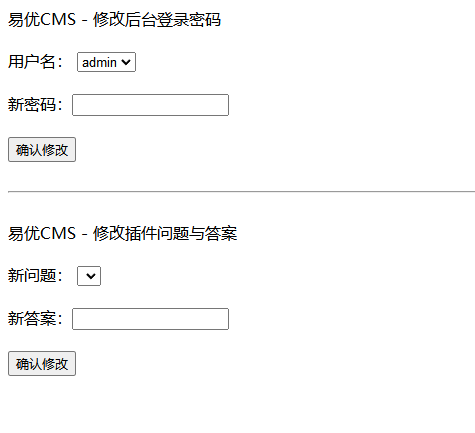
SublimText3安装HTML-CS eyoucms易优忘记后台登录密码重置密
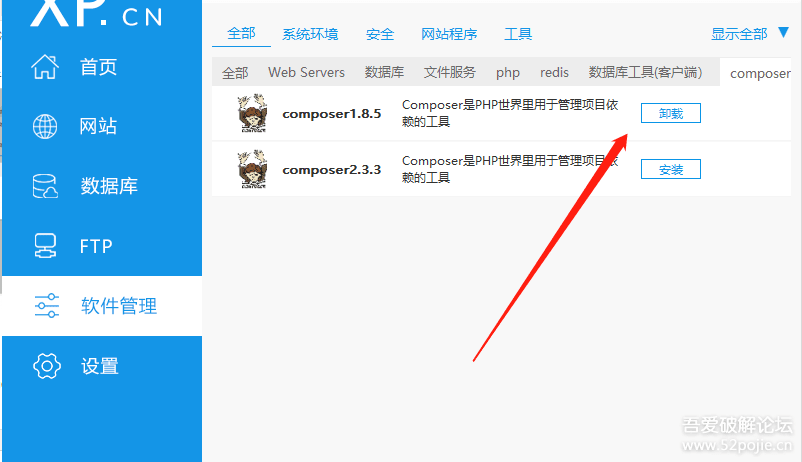
eyoucms易优忘记后台登录密码重置密 phpsduty小皮面板Composer
phpsduty小皮面板Composer md5加密的特点
md5加密的特点 一个非常好用的MD5免费在线生成密码工具
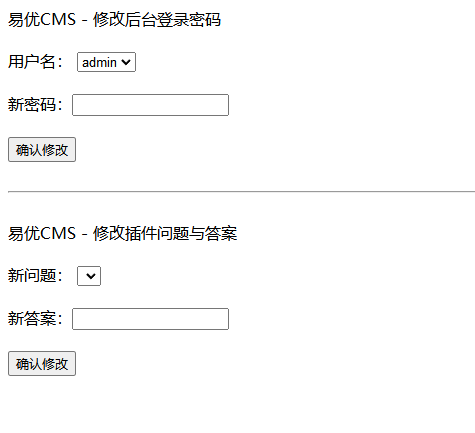
一个非常好用的MD5免费在线生成密码工具 eyoucms易优网站后台重置登录密码的
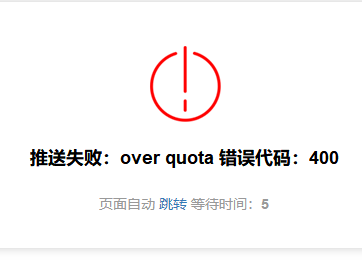
eyoucms易优网站后台重置登录密码的 eyoucms易优网站聚合推送插件百度推
eyoucms易优网站聚合推送插件百度推