// 封装弹窗函数
function tanChuang(str,state){
$('body').append('<div id="alertMessage"><div class="alertBody"><span class="close">×</span><p>'+str+' <i class="fa fa-check '+state+'"></i></p></div></div>');
setTimeout(function(){
$('#alertMessage').remove();
},3000);
}<script src="/skin/index/js/jquery-3.6.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#regForm').submit(function(e) {
// 阻止表单的默认提交行为
e.preventDefault();
// 序列化表单数据
var formData = $(this).serialize();
// 使用AJAX发送数据
$.ajax({
type: 'POST', // 或者 'GET'
url: "{:url('login/reg_ajax')}", // 你的服务器端脚本的URL
data: formData, // 发送的数据
success: function(response) {
// 当请求成功时执行的函数
console.log(response); // 在控制台打印响应
// 在这里你可以根据响应来更新页面或其他操作
if (response == '插入成功') {
// 使用分装弹窗函数
tanChuang('提交成功','success');
}else{
tanChuang('提交失败','error');
}
},
error: function(xhr, status, error) {
// 当请求失败时执行的函数
console.error("Error: " + error);
}
});
});
});
</script>/*弹窗封装*/
#alertMessage {
display: block; /* 默认隐藏 */
position: fixed; /* 固定在视口 */
z-index: 1; /* 置于其他元素之上 */
left: 0;
top: 0;
width: 100%; /* 全屏宽度 */
height: 100%; /* 全屏高度 */
overflow: auto; /* 允许滚动 */
background-color: rgba(0, 0, 0, 0.5); /* 黑色背景,半透明 */
}
.alertBody {
background-color: #fefefe;
margin: 15% auto; /* 15% 距顶部,水平居中 */
border: 1px solid #888;
width: 80%; /* 弹窗宽度 */
max-width: 400px;
line-height: 60px;height: 60px;
border-radius: 10px;
box-shadow: 5px 5px 5px 1px #636363;
}
.close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.alertBody p{line-height: 60px;text-indent: 1.5em;font-size: 18px;}
.alertBody i{font-size: 36px;color: #8BC34A;}
.alertBody .error{color: red;}
.alertBody span{line-height: 60px;margin-right: 20px;}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
/*弹窗封装--end*/技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
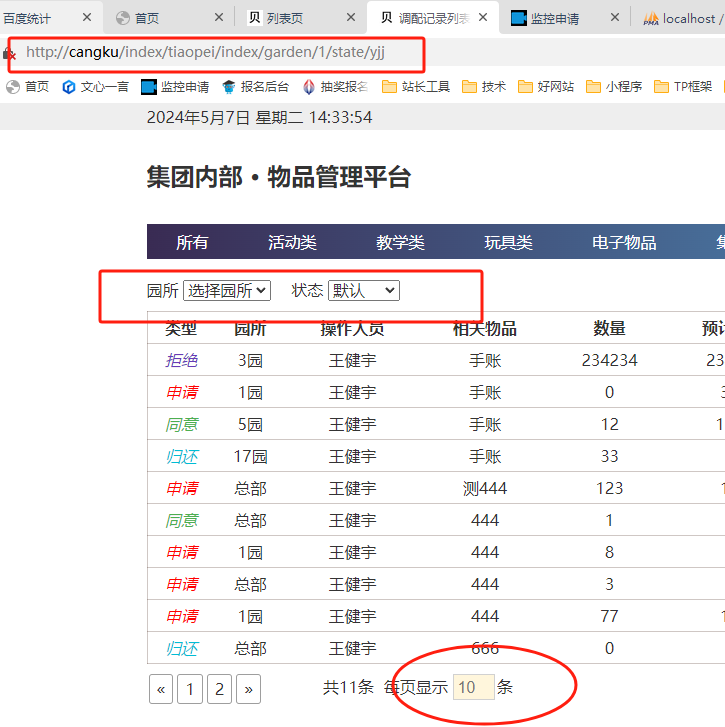
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多