<script>
$(document).ready(function() {
$('#submit-button').click(function() {
var imgmg = $('#imgmg')[0];
var imgsh = $('#imgsh')[0];
var imgwd = $('#imgwd')[0];
var formData = new FormData();
formData.append('imgmg', imgmg.files[0]);
formData.append('imgsh', imgsh.files[0]);
formData.append('imgwd', imgwd.files[0]);
$.ajax({
url: "{:url('index/ajax_img')}",
type: 'POST',
data: formData,
cache: false,
contentType: false,
processData: false,
beforeSend: function(){
$('#tonerInfowarning').text('正在提交,请勿继续操作...');
},
error: function(result) {
alert('提交照片格式出错,请重新扫码');
},
success: function(result) {
if (result == '提交成功') {window.location.href = '{:url("index/result_ok")}';}else{
alert(result);
}
}
});
});
});
</script>beforeSend: function()加入ajax中,这是一个回调函数
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
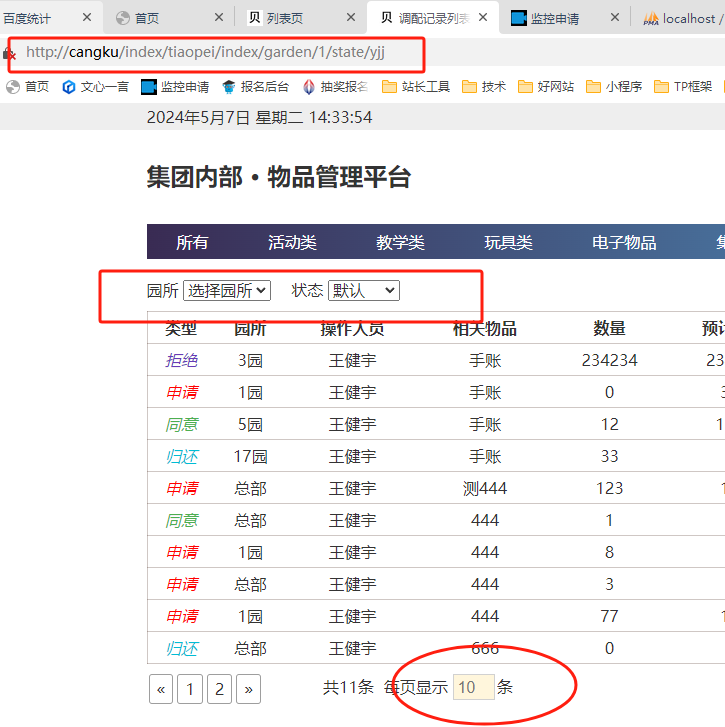
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多