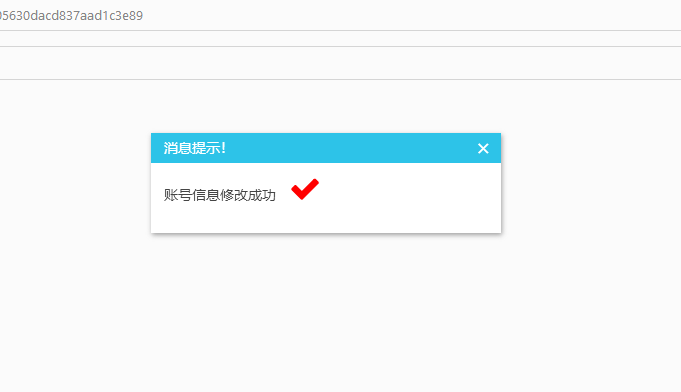
完全使用DIV写的一个消息弹窗代码,对号符号使用boostrap图标
<div style="position: fixed;z-index: 999;left: 0;right: 0; margin-left: auto;margin-right: auto; width: 350px; height: 100px;background: #fff; box-shadow: 1px 2px 5px #9E9E9E;top: 50vh;margin-top: -120px;text-indent: 1em;"> <p style="width: 100%;background: red;background: #2dc3e8;font-size: 14px; line-height: 30px;height: 30px;color: #fff;">消息提示! <span style="font-size:24px;float: right;margin-right: 10px; margin-top: -3px;cursor: pointer;" id="close">×</span> </p> <p style="font-size:14px;">账号信息修改成功<i class="fa fa-check" style="font-size: 32px;color: red;"></i> </p> </div>

技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
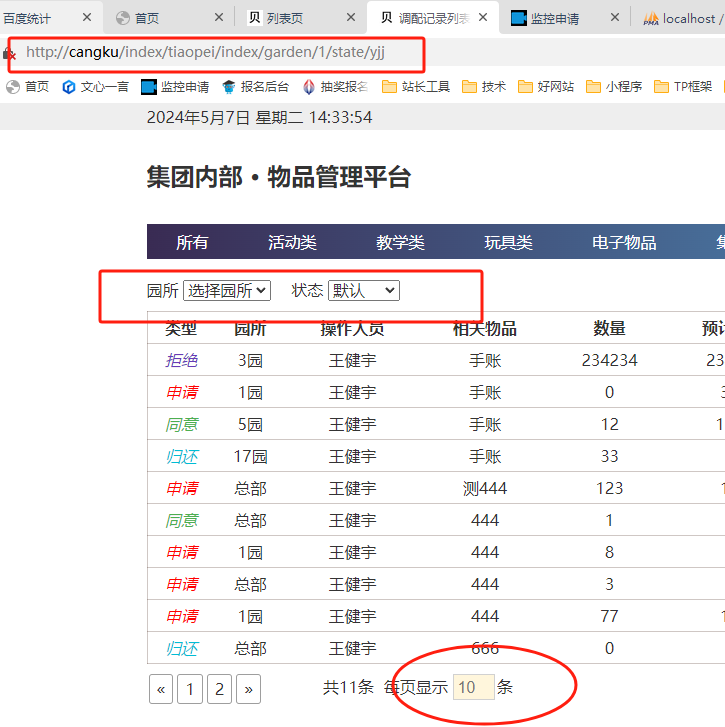
 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多