直接上前端代码
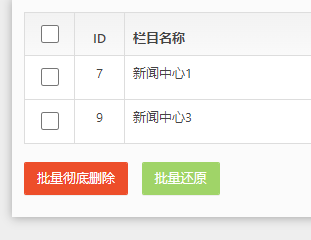
<form id="myForm"> <thead class=""> <tr> <th class="text-center" width="50"><input type="checkbox" class="checkAll" autocomplete="off"></th> <th class="text-center" width="50">ID</th> </tr> </thead> <tbody> <tr> <td align="center"><input type="checkbox" name="ids[]" value="id..." autocomplete="off"></td> <td align="center">id....</td> </tr> </tbody> </form>
jquery
<script type="text/javascript">
// ids多选
$('input[name*=ids]').click(function(){
if ($('input[name*=ids]').length == $('input[name*=ids]:checked').length) {
$('.checkAll').prop('checked','checked');
} else {
$('.checkAll').prop('checked', false);
}
});
$('input[type=checkbox].checkAll').click(function(){
$('input[type=checkbox]').prop('checked',this.checked);
});
// checkbox判断
$('#myForm').on('submit', function(event) {
// 如果表单多选没有任何勾选
if ($('input[name="ids[]"]:checked').length == 0) {
alert('没有勾选任何一项id');
event.preventDefault();
}
// 如果存在勾选,正常提提交
});
</script>使用时注意加载jquery库文件
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
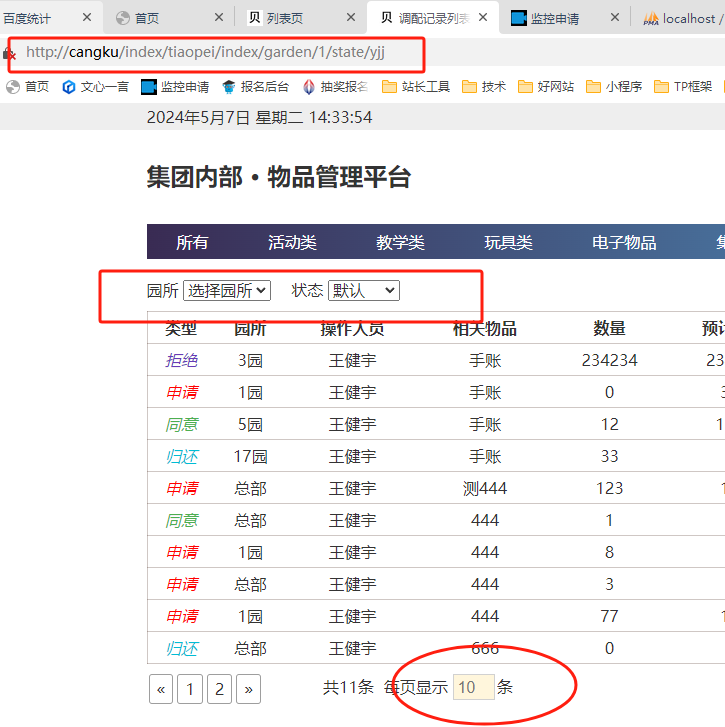
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多