
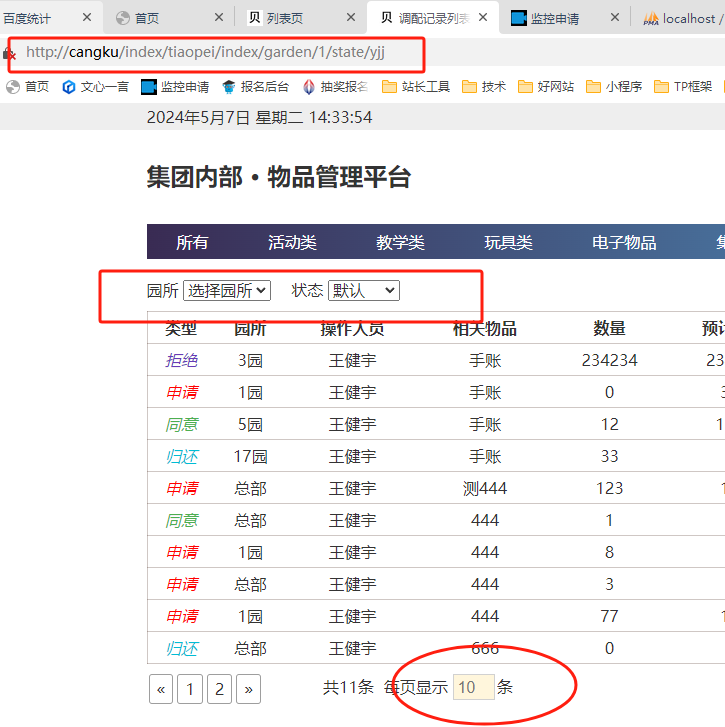
两个select下拉
<select id="yuansuo" >
<option disabled selected>选择园所</option>
<option value="{:url('tiaopei/index')}">所有数据</option>
<option value="100">总部</option>
<option value="1">1园</option>
<option value="3">3园</option>
<option value="5">5园</option>
<option value="6">6园</option>
</select><select id="zhuangtai" > <option disabled selected>默认</option> <option value="sqz">申请中</option> <option value="yty">已同意</option> <option value="yjj">已拒绝</option> <option value='yfk'>已返库</option> </select>
<script type="text/javascript">
$('#yuansuo').change(function() {
var garden = $(this).val(); // 获取选中的值
console.log('选中的值是: ' + garden);
// 当前url
currentUrl = window.location.href;
// 是否包含garden/
isHave = currentUrl.indexOf('garden/');
// 如果包含garden
if (isHave !== -1) {
// 如果url里面包含garden,处理去掉
var newUrl = currentUrl.substring(0, isHave);
// garden/后面的字符串
lastUrl = currentUrl.slice(isHave + 'garden/'.length);
// 如果garden/xx后面还有很多串参数
// 取 第一个斜线的位置 判断是否还有其他参数
linePositon = lastUrl.indexOf('/');
// 如果还有其他参数
if (linePositon !== -1) {
// 取 garden/xx 后面的字符串
lastUrl = lastUrl.slice(linePositon);
}
// 如果没有其他参数
else{
lastUrl = '';
}
// 这里的 url 可以直接硬性跳转
var url = newUrl + "garden/"+garden + lastUrl;
}
// 如果不包含garden
else{
url = currentUrl + "/garden/" + garden ;
}
// 跳转了
window.location.href = url;
});
</script><script type="text/javascript">
$('#zhuangtai').change(function() {
var state = $(this).val(); // 获取选中的值
console.log('选中的值是: ' + state);
// 当前url
currentUrl = window.location.href;
// 是否包含state/
isHave = currentUrl.indexOf('state/');
// 如果包含state
if (isHave !== -1) {
// 如果url里面包含state,处理去掉
var newUrl = currentUrl.substring(0, isHave);
// state/后面的字符串
lastUrl = currentUrl.slice(isHave + 'state/'.length);
// 如果state/xx后面还有很多串参数
// 取 第一个斜线的位置 判断是否还有其他参数
linePositon = lastUrl.indexOf('/');
// 如果还有其他参数
if (linePositon !== -1) {
// 取 state/xx 后面的字符串
lastUrl = lastUrl.slice(linePositon);
}
// 如果没有其他参数
else{
lastUrl = '';
}
// 这里的 url 可以直接硬性跳转
var url = newUrl + "state/"+state + lastUrl;
}
// 如果不包含state
else{
url = currentUrl + "/state/" + state ;
}
// 跳转了
window.location.href = url;
});
</script>通过以上的方式,可以在使用paginate()分页时,page等分页参数也可以携带。
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
纯HTML+css弹窗消息框样式代码 html使用jquery实现ids批量多
html使用jquery实现ids批量多