1、提高网站的可视性和可记忆性:良好的Icon图标可以让用户更容易理解网站的含义,同时也可以使网站看起来更加统一,更有统一性,可以更好地表达网站的品牌价值。
2、提高网站的可用性:良好的Icon图标可以使用户更容易接受网站的功能,增强客户的使用体验,从而更好地实现网站的目标和意图。
3、提高网站的质量:良好的Icon图标可以使网站看起来更加精致,更有质感,可以更好地表达网站的品牌价值,从而更好地实现网站的目标和意图。
4、突出品牌个性化:ICON图标在网页设计中显着的好处之一就是展示您的品牌个性。
5、差异化:ICON图标在数字设计领域仍然很少见。如果您的网页设计真的需要ICON图标,可以让您的品牌与众不同,差异化由此而生。
ico图标怎样使用
1、制作1616的图标:首先使用ico在线生成工具进行生成,保存下载favicon.ico文件
2、上传到网站的根目录:将这个图标文件上传到网站的根目录下,系统会自动查找这个文件。
3、入收藏夹:如果想让图标在收藏夹里显示,那么文件名一定要为favicon.ico。
4、加入任意页面:如果想让图标在任意页面都可以显示,那么尺寸还是16x16,或者32X32 将这个图标文件命名为favicon.ico。
网页浏览器顶部的小图标就是ico图标文件
html页面中引用ico图标的代码是
<link rel="icon" href="/将这个图标文件命名为favicon.ico" type="image/x-icon">
ICO图标文件怎样生成?
可以使用ico在线生成工具生成ico文件,网址:https://ico.gezhisen.com/ 自动生成ICO文件,并自动命名为默认的favicon.ico
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
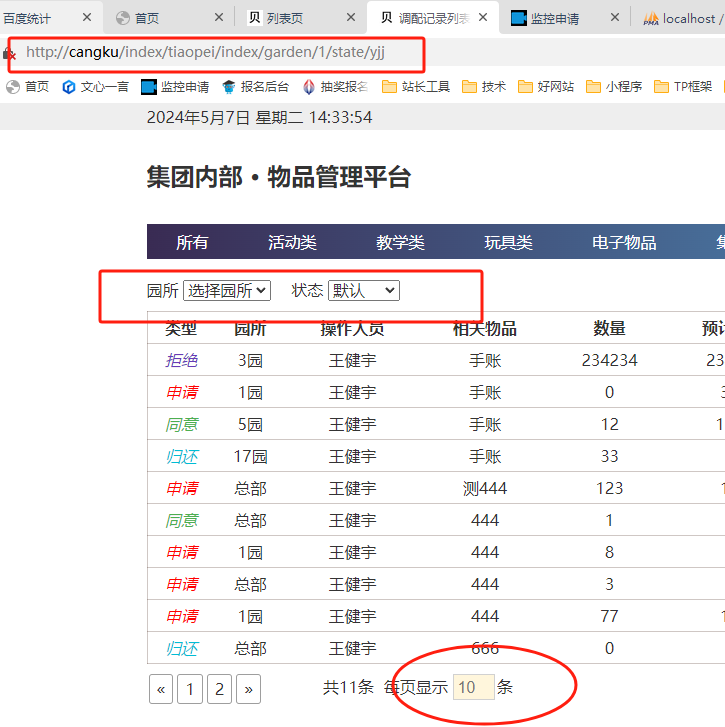
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多