上html代码
<style type="text/css">
.xuanze{width: 800px;height: 500px;margin-left: auto;margin-right: auto;background: red;background: #9e9e9e;border-radius: 10px;overflow: hidden;}
.biaoti{font-size: 32px;text-align: center;margin-top: 50px;margin-bottom: 80px;}
.xuanze .leixing{width: 50%;float: left;text-align: center;margin-bottom: 50px;}
.xuanze .leixing a{
background: #fff;width: 200px;display: block;margin-left: auto;margin-right: auto;height: 60px;line-height: 60px;
color: #333;
font-size: 24px;border-radius: 5px;}
.xuanze .leixing a:hover{box-shadow: 5px 5px 5px #333333; transition: .4s all; }
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh; /* 设置容器高度为视口高度 */
}
</style>
<div class="container">
<div class="xuanze">
<div class="biaoti">试题选择</div>
<div class="leixing"><a href="">类型1</a></div>
<div class="leixing"><a href="">类型2</a></div>
<div class="leixing"><a href="">类型3</a></div>
<div class="leixing"><a href="">类型4</a></div>
</div>
</div>技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
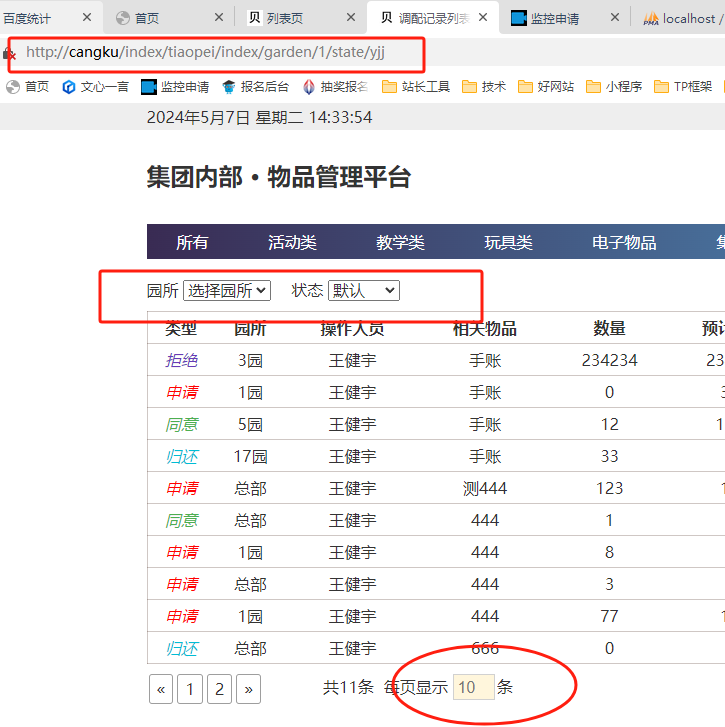
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多