<script type="text/javascript">
$(document).ready(function() {
$('#regForm').submit(function(e) {
// 阻止表单的默认提交行为
e.preventDefault();
// 序列化表单数据
var formData = $(this).serialize();
// 使用AJAX发送数据
$.ajax({
type: 'POST', // 或者 'GET'
url: "{:url('login/reg_ajax')}", // 你的服务器端脚本的URL
data: formData, // 发送的数据
success: function(response) {
// 当请求成功时执行的函数
console.log(response); // 在控制台打印响应
// 在这里你可以根据响应来更新页面或其他操作
},
error: function(xhr, status, error) {
// 当请求失败时执行的函数
console.error("Error: " + error);
}
});
});
});
</script>后台可以正常使用input接收数据
技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
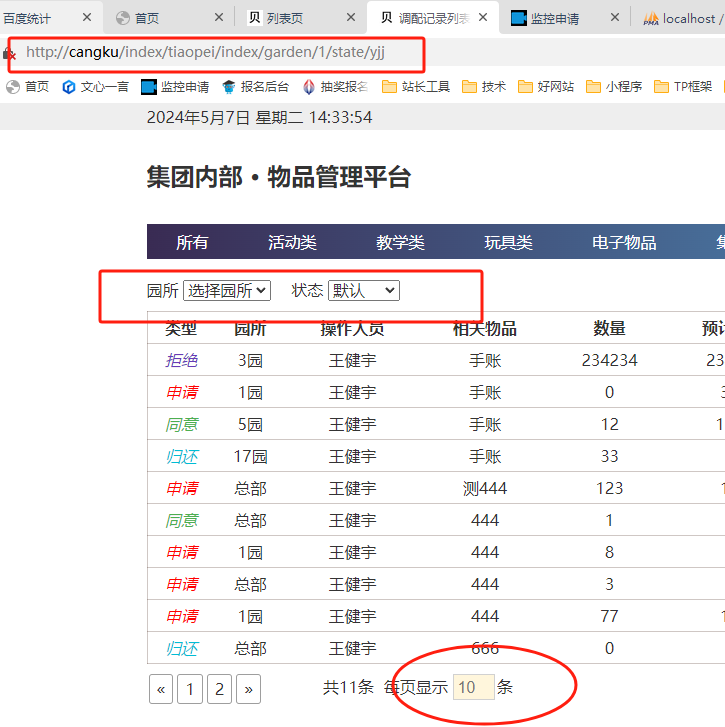
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多