<div class="container">
<h1>在线报名</h1>
<form action="" method="post" id="bmForm">
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" id="name" name="name" >
</div>
<div class="form-group">
<label for="tel">电话</label>
<input type="text" class="form-control" id="tel" name="tel">
</div>
<div class="form-group">
<label for="address">家庭住址</label>
<input type="text" class="form-control" id="address" name="address">
</div>
<div class="form-group">
<label for="birth">出生日期</label>
<input type="text" class="form-control" id="birth" name="birth">
</div>
<div class="form-group">
<label for="info">备注</label>
<input type="text" class="form-control" id="info" name="info">
</div>
<button type="submit" class="btn btn-primary" id="submitBtn">提交报名</button>
</form>
</div>
<script type="text/javascript" src="/public/index/style/js/jquery_002.js"></script>
<script type="text/javascript">
window.history.replaceState(null, null, window.location.href);//防止F5表单刷新
$('#submitBtn').on('click', function(e) {
e.preventDefault(); // 阻止表单的默认提交行为
var formData = $('#bmForm').serialize(); // 序列化表单数据
$.ajax({
url: "{:url('ajax/bm_post')}", // 你的服务器端点
type: 'POST', // 请求类型
data: formData, // 发送的数据
success: function(response) {
// 请求成功后的回调函数
console.log(response); // 打印服务器响应
// 在这里你可以处理响应数据,例如更新页面内容
},
error: function(xhr, status, error) {
// 请求失败后的回调函数
console.error("Error: " + error);
}
});
});
</script>技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
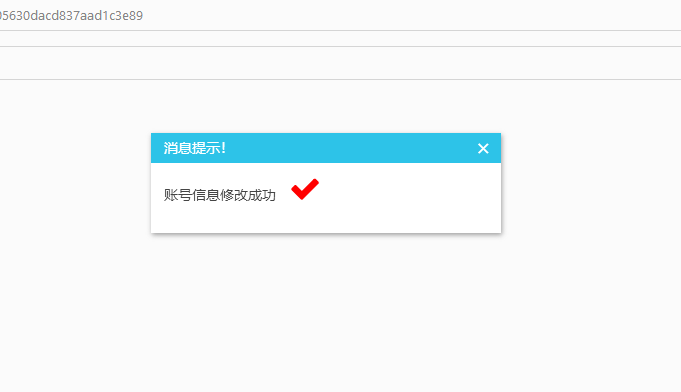
 纯HTML+css弹窗消息框样式代码
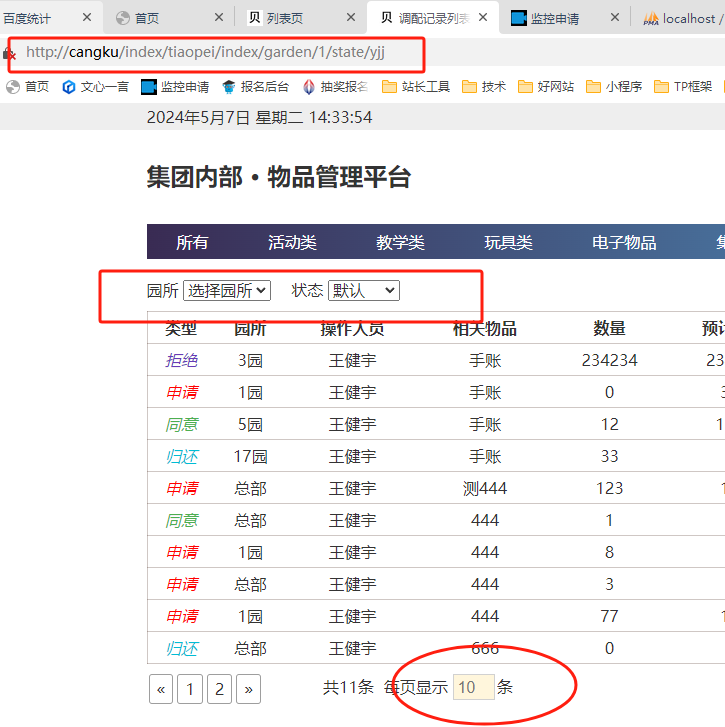
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
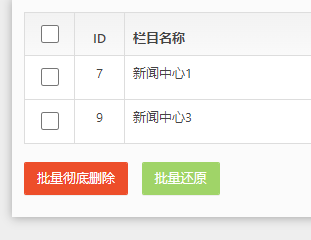
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多