var canSubmit = true; // 标记是否可以提交表单
$('#yourFormId').submit(function(e) {
e.preventDefault(); // 阻止表单默认提交
if (!canSubmit) {
alert('请稍后再试!');
return false;
}
canSubmit = false; // 标记为不可以提交
// 设置在多少毫秒后允许再次提交
setTimeout(function() {
canSubmit = true;
}, 3000); // 例如,3秒后允许再次提交
// 使用AJAX提交表单
$.ajax({
url: '/your/submit/url',
type: 'POST',
data: $(this).serialize(), // 序列化表单数据
success: function(response) {
// 处理响应
console.log(response);
},
error: function() {
// 处理错误
alert('提交失败!');
},
complete: function() {
// 可以在这里重置canSubmit,但一般我们已在setTimeout中设置
}
});
});技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
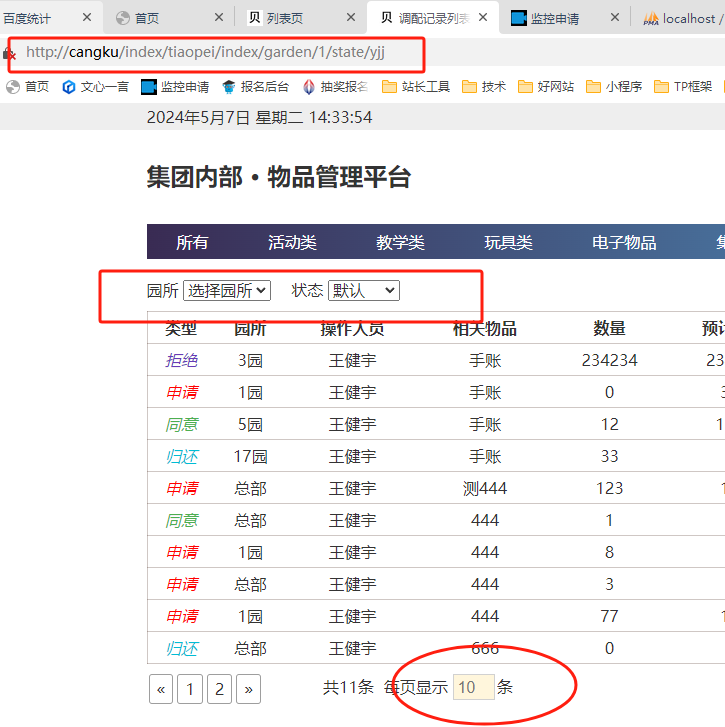
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
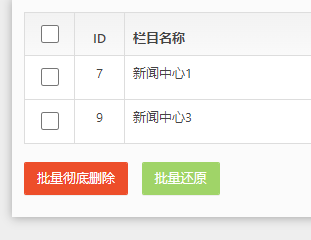
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多