HTML中用js实现select对div的隐藏与显示
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf8">
<title>无标题文档</title>
</head>
<body>
<script type="text/javascript">
function change(a){
var xxx = document.getElementById("xxx");
var divArray = xxx.getElementsByTagName("div");
for (var i=0;i<divArray.length;i++) {
if (divArray[i].id == a) {
divArray[i].style.display='';
}else {
divArray[i].style.display='none';
}
}
}
</script>
<div id=xxx>
<div id=qie>
<h1>aa</h1>
aaaa
</div>
<div id=bbb style="display:none ">
bbbb
</div>
<div id=ccc style="display:none ">
cccc
</div>
</div>
<select onChange="change(this.value)">
<option value="aaa">aaa</option>
<option value="bbb">bbb</option>
<option value="ccc">ccc</option>
</select>
</body>
</html>技术QQ交流群:157711366
技术微信:liehuweb
写评论

 IT技术博客网
IT技术博客网
 纯HTML+css弹窗消息框样式代码
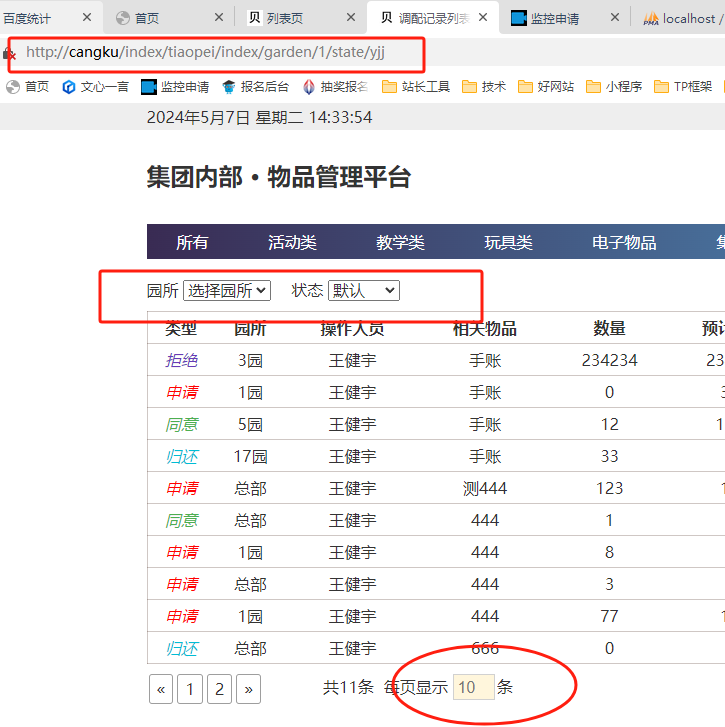
纯HTML+css弹窗消息框样式代码 html两个select下拉跳转通过链
html两个select下拉跳转通过链 html使用jquery实现ids批量多
html使用jquery实现ids批量多